制作会社や代理店のマーケティングバックアップサポートをしている、メディコム株式会社です。
今回は新しくリリースされるGoogle Chrome81に関する話題です。

Google Chrome81でどういった問題が生じるのか
今回取り上げているのは、いわゆる”ミックスドコンテンツ”の問題です。
サイト全体はSSLされているのに、過去に投稿した記事内にSSL化されていない画像が残っていることはよくあります。
このような場合、今まではURL表示の左端に「保護されていない通信」と出ていただけでした。
しかしGoogle Chrome81からはこの画像が表示されなくなります。
なのでサイトによっては前後の意味が通じなくなるような場合も出てきます。
SSLされていない画像が非表示になる理由とは
SSL化されていない画像を非表示にする理由は以下の3点です。
- 100%セキュリティで守られている環境下でウェブサイトを見えることで、ユーザー体験が向上する
- ウェブサイトのスピードが改善される
- 「保護されていない通信」という表示が出なくなる
特にこの3つ目はウェブマスターにとっては大きなメリットと言えます。
「保護されていない通信」と出るのは結構目立ちますからね。
ブロックされるコンテンツがあるか確認する方法・対処法
では、このようなミックスドコンテンツが生じないために確認する方法をご紹介します。
これらのツールを使って、対象が存在しないか確認してみてください。
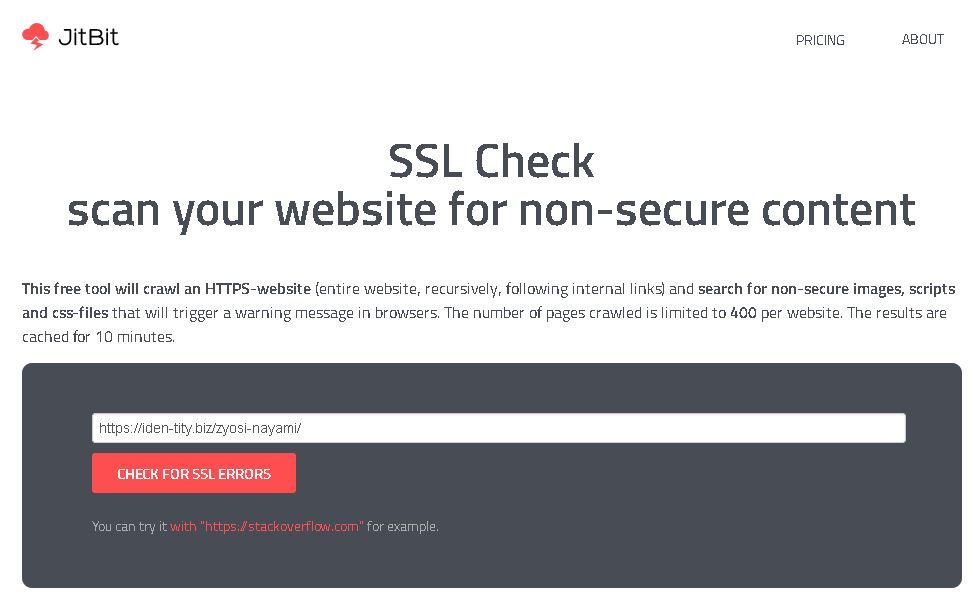
JitBit SSL Check
まず最初に紹介するのは、JitBitが出しているSSL Checkツールです。

こちらのサイトは400ページまで無料でチェックすることができます。
もしSSL化されていないコンテンツが混ざっているページがあれば、検索窓の下に”Pages with unsecure content:”という形で出てきます。
Screaming Frog SEO Spider
400URLじゃ足りないという方は、こちらがおすすめです。

無料版で500URL、課金すれば無制限でサイト内のURLをピックアップしてくれます。
コンテンツごとに表示させることができるので、今回であれば特に「画像」でhttp://のままになっているものがないかを確認しましょう。
Really simple SSL
最後に。 WordPressを使っているのであればこちらがおすすめです。

こちらのプラグインの設定には”Mixed content fixer”というものがあります。
よって、http://のままのものがあっても自動的にhttpsに変更してくれます。
万が一の見落としも防ぐことができるので、チェックして自分で直すのが面倒という方は最初からこちらを使いましょう。
まとめ
以上、Google Chrome81に伴って変わる点と、その対処法の紹介でした。
画像が1つ表示されないだけでサイト全体のバランスが崩れてしまうこともあります。
思い入れのあるサイトを正しい状態で見てもらうために、対処していきましょう。

プロフィール

- 代表取締役社長
-
2009年からSEO業界に参入し、2012年からは自身でアフィリエイトメディアの運用を開始。今日に至るまで、不動産・葬儀・印刷業など様々な分野のウェブサイトコンサルティングを担当。
現在は放置山林問題解決に向け”YAMAKAS”というサービスを開始。
https://yamakas.jp/